W dzisiejszym wpisie pokażę Wam krok po kroku jak powiększyć obraz w Gimpie. Może być to szczególnie użyteczne między innymi gdy chcemy wstawić grafikę na stronę internetową, a ta którą mamy jest nieco za mała. Takie działanie przydaje się także na przykład gdy chcemy powiększyć obrazek, a później dodać go na naszym projekcie obok oryginalnego zdjęcia. Wiadomo, że powiększenie grafiki rastrowej spowoduje pewien spadek jakości. Jednak czasami dzięki użyciu odpowiedniej interpolacji można zmniejszyć ten negatywny efekt przy powiększaniu. O tym też będzie parę słów.
Najpierw wybierz jakąś grafikę, ja wybrałem taką: https://www.pexels.com/photo/3-by-3-rubik-s-cube-selective-focus-photography-1500610/ (ps. specjalnie dobrałem mały rozmiar przy pobieraniu)
Skalowanie zdjęcia – wybranie miar
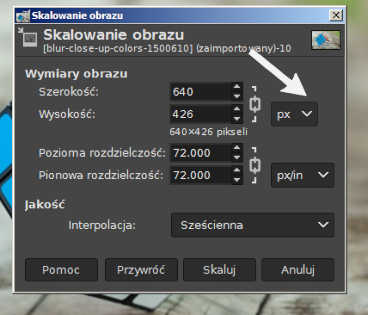
Następnie aby w Gimp zwiększyć rozmiar wybranej grafiki klikamy Obraz, a później Skaluj obraz. O skalowaniu zdjęcia, pod kątem jego zmniejszania pisałem w tym wpisie Gimp – Zmiana rozmiaru obrazu.
Teraz po kliknięciu na zaznaczony suwak wyświetlą nam się miary, według których możemy zmienić rozmiar zdjęcia.

Można przykładowo zamiast pikseli wybrać wartości procentowe. Tak zrobiłem w moim przypadku. Wybrałem procenty i wpisałem wartość 200.00. Jednak jest jeszcze coś…
Jak powiększyć wklejony obraz? – dobór interpolacji
W tym miejscu warto też wspomnieć o wyborze interpolacji. Pisałem już co nieco o tym w przytoczonym wcześniej wpisie dotyczącym zmiany rozmiaru obrazu. Ale dodam jeszcze to co udało mi się ostatnio doczytać w internecie odnośnie powiększania metody Nohalo. Otóż ta metoda, w porównaniu do innych, sprawdza się najlepiej gdy zwiększamy rozmiar grafiki, lub nieznacznie go zmniejszamy. Jednak uważam, jak już wcześniej wspominałem, że jest to kwestia indywidualna. Trzeba po prostu samemu przetestować i dobrać najodpowiedniejszą.
Ja wybrałem NoHalo, jednak przy tym tej wybranej grafice i powiększeniu 200.00 (%) nie widziałem zbyt dużych różnić w porównaniu do innych metod.
Skopiowanie grafiki na nową warstwę
Gdybyś jeszcze nie do końca rozumiał(a) jak pracować na warstwach to zachęcam na początku do zajrzenia do mojego innego wpisu Warstwy w Gimpie – podstawy. Tam zobaczysz jak zrobić podstawowe działania na warstwach. I oczywiście przyda Ci się to też do tego aby lepiej zrozumieć tematykę tego wpisu ;). A wracając do edytowanej grafiki. Teraz wymyśliłem sobie, że zastosuję podobny motyw jak w przypadku poprzedniego wpisu. To znaczy obok powiększonej kostki Rubika wstawię nieco mniejszą z oryginalnego zdjęcia. Aby to zrobić otwórz jeszcze raz plik z pobranym wcześniej zdjęciem. Wybierz Plik, a następnie Otwórz, a potem wybierz zdjęcie.
Aby skopiować całe oryginalne zdjęcie na naszą powiększoną wcześniej grafikę wybieramy kolejno Zaznaczanie, a później Całość. Zamiast tego można użyć skrótu Ctrl + A. Następnie wybieramy Edycja, a dalej Skopiuj. Zamiast tego z kolei można wybrać po prostu Ctrl + C.
Teraz kliknij na edytowany projekt graficzny.

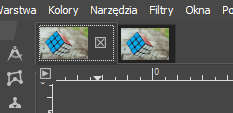
Klikamy teraz Edycja i Wklej.
Zwiększenie rozmiaru wklejonego zdjęcia – skalowanie warstwy
Gdy już masz w Gimp wklejoną grafikę w oryginalnym rozmiarze, a na kolejnej warstwie powiększone zdjęcie, zapewne widzisz coś podobnego jak u mnie.

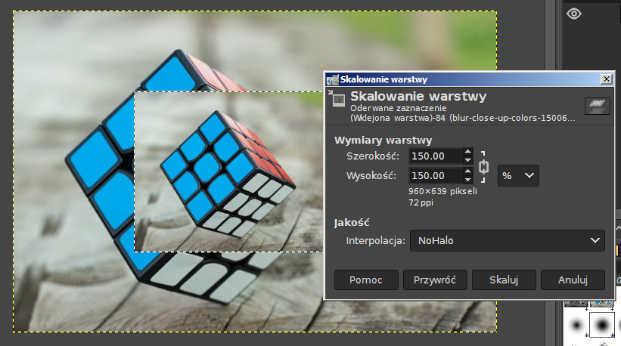
Być może też nie pasuje Wam położenie świeżo wklejonej warstwy i także to, że przy okazji nieco przesłania wcześniej powiększone zdjęcie. Więc pasowałoby coś z tym zrobić. Możemy na przykład przesunąć wstawiony obrazek, a później poddać go edycji. Ale po kolei. Wydaje mi się, że wstawione zdjęcie jest nieco za małe. Zwiększmy go. Aby to zrobić trzeba kliknąć Warstwa, a następnie Skaluj warstwę, dobrać odpowiedni rozmiar zdjęcia i wybrać oczywiście interpolację.

Gdybyście się pogubili w kwestii warstw to więcej na temat m .in. kopiowanie, wstawianie i przesuwanie pisałem w wyżej przytoczonym wpisie. W przytoczonym wpisie jest mowa o „skalowaniu ręcznym” warstwy poprzez narzędzie z przybornika. Gdybyś chciał dodać jeszcze coś na edytowanej grafice – np. jakiś napis lub inny obiekt to może zajść konieczność przesunięcia go w odpowiednie miejsce. Więcej konkretnie na temat przesuwania warstw, poszczególnych obiektów, zaznaczeń albo tekstu doczytasz z kolei w tym wpisie.
Zwiększenie rozmiaru grafiki – dalsza edycja
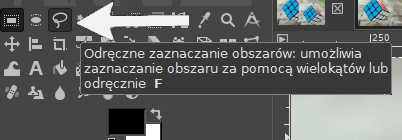
Teraz uznałem, że pasuje usunąć tło na nowo wstawionej i powiększonej warstwie. Wydaje mi się, że najsprawniej będzie gdy w tym celu posłużymy się narzędziem z przybornika „Odręczne zaznaczanie”.

Wystarczy, że mając to narzędzie „obrysujemy kostkę” klikając na poszczególnych jej narożnikach. A na koniec, co bardzo ważne klikamy (zgodnie z podpowiedzią u dołu ekranu) klawisz Enter. Następnie gdy już widzimy, że mamy zaznaczoną kostkę wybieramy z menu Zaznaczenie, a następnie Odwróć. Dzięki temu zaznaczymy cały pozostały obszar (czyli tło naszej mniejszej kostki Rubika). Teraz wciskamy klawisz Delete, aby usunąć zaznaczoną przestrzeń. Potem aby odznaczyć zaznaczony obszar wybierz z menu Zaznaczenie, a później Brak.
Pamiętaj, że po zastosowaniu takiego usuwania obszaru usunie się tylko obszar widoczny w polu roboczym. To znaczy, że gdyby wstawiona, edytowana warstwa, a konkretniej jej tło „wystawały” poza obszar roboczy to nie zostaną one usunięte. Tutaj przychodzi z pomocą m. in. narzędzie gumki. Bez problemu możesz tym narzędziem usunąć pozostały obszar tła i na przykład znowu przesunąć wstawioną warstwę. O usuwaniu elementów obrazka za pomocą gumki pisałem z kolei we wpisie Jak usunąć tło w Gimpie.
Mam nadzieję, że po zapoznaniu się z tym wpisem już stanie się dla Ciebie jasne jak powiększyć obraz w Gimpie. I do tego sprawnie i bez zbędnych komplikacji :). U mnie efekt końcowy przedstawiający dwie większe niż w oryginale kostki Rubika wygląda następująco.


thank you very much