Cześć, dzisiaj po nieco dłuższej przerwie – sezon wakacyjny 😉 – pokażę Wam, jak krok po kroku w Gimp wygląda zmiana rozmiaru obrazu. Zmienić rozmiar zdjęcia w tym programie możesz dosłownie za pomocą paru kliknięć. Chyba żaden chociaż trochę rozbudowany projekt graficzny nie obędzie się bez modyfikacji wielkości wstawionych obiektów. Dzięki czemu mogą one po prostu dobrze ze sobą współgrać.
Pierwszą rzeczą aby przetestować to samodzielnie jest oczywiście wybranie sobie jakiejś grafiki. Ja wybrałem tą grafikę https://www.pexels.com/photo/countryside-dawn-daylight-environment-286305/.
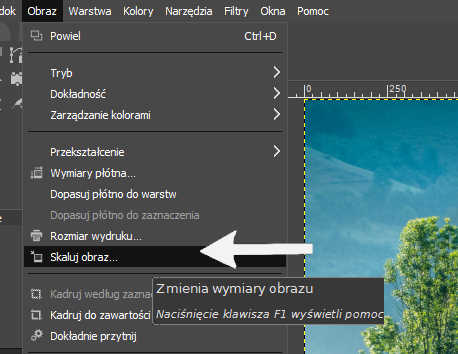
Po otworzeniu w Gimpie zdjęcia wybieramy w menu Obraz a następnie Skaluj obraz:

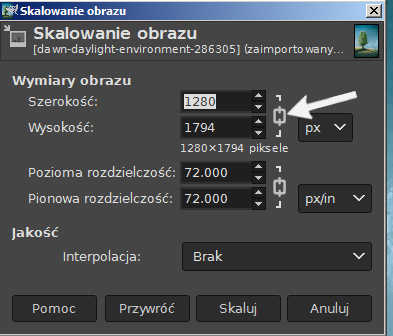
Skalowanie zdjęcia – rozmiar
Następnie wybieramy rozmiar do jakiego chcemy przeskalować nasze zdjęcie. Domyślnie po zmianie jednego z parametrów (wysokość lub szerokość) automatycznie zmienia się drugi parametr. Chyba że chcemy aby było inaczej. Wtedy wystarczy odznaczyć widoczny na zdjęciu „łańcuch” i będziemy mogli wskazać po swojemu obydwie wartości. Wtedy modyfikacja jednej wartości nie będzie się wiązała z automatyczną zmianą drugiej.

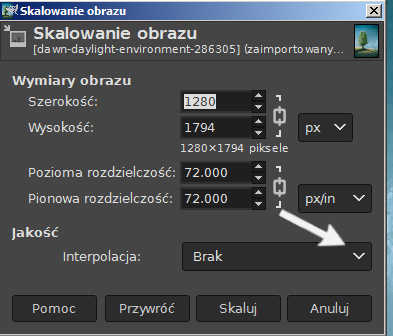
Zmiana rozmiaru obrazu w Gimp – skalowanie i interpolacja
Podczas zmiany rozmiaru zdjęcia, przy skalowaniu możemy wybrać interpolację. W teorii poszczególne interpolacje są dobre do innych zastosowań. Kiedyś natknąłem się na informację, że brak interpolacji – ma tą zaletę, że jest szybki ale za to obraz nie jest wygładzany. Z kolei liniowa ma oprócz szybkości dawać dobre rezultaty szczególnie gdy na obrazku jest tekst pisany niewielką czcionką. A sześcienna interpolacja zachowuje gładkie krawędzie, ale przy wielu detalach może dawać gorsze rezultaty.

Oprócz tych interpolacji są jeszcze NoHalo i LoHalo. NoHalo – daje dobre rezultaty gdy zmniejszamy zdjęcie tylko nieznacznie. A LoHalo dobrze sprawdza się gdy zmniejszamy obraz minimum o połowę. Jeśli chodzi kwestię doboru interpolacji w kontekście zwiększania rozmiaru zdjęcia w tym programie to polecam Ci zapoznać się także z innym moim wpisem o tym jak powiększyć obrazek. Tam parę rzeczy dopisałem na ten temat.
Powiem szczerze, że u siebie na ekranie bardzo znacznych różnic nie widziałem – być może to też kwestia doboru grafiki. Na innej może byłoby lepiej widać różnicę. Albo kwestia ekranu, na innym, lepszym monitorze możliwe że różnice byłyby lepiej widoczne. W związku z tym polecam samemu przetestować i wybrać najlepszą opcję wedle własnego uznania.
W moim przypadku w wyniku użycia narzędzia skalowania (i kilku innych narzędzi o których już pisałem – np. we wpisie o podstawach pracy na warstwach – lub jeszcze kiedyś pewnie napiszę) „dosadziłem” kilka drzew na polanie 🙂

Kwestie dodatkowe – przycinanie i zapisywanie edytowanego obrazka
Czasami może się zdarzyć, że sama zmiana wielkości zdjęcia nie wystarczy i jednak nie da się w całości zamieścić właśnie poprawionej grafiki. Wtedy z pomocą przychodzi zagadnienie przycinania obrazu do odpowiedniego rozmiaru. Tą kwestię opisałem w tym artykule. Znajdziesz tam kilka sposobów na to jak odpowiednio wykadrować obrazek za pomocą różnych dostępnych w Gimpie narzędzi.
Gdybyś teraz chciał zapisać swój projekt do innego formatu to należy wybrać z menu opcję eksportu pliku. Znajduje się ona w menu Plik, a dalej wybierasz Wyeksportuj jako. Teraz wystarczy ustawić opcje eksportu (m. in. jakość) i dobrać odpowiednie rozszerzenie np. jpg. Porady jak sprawnie wyeksportować plik innego formatu (w tym przypadku JPEG) zawarłem we wpisie mówiącym o tym jak zapisać zdjęcie w jpg.

Be First to Comment