. Cześć, dzisiaj postaram się pokazać Wam jak działają warstwy w Gimpie. Są one bardzo przydatne praktycznie w każdym projekcie graficznym. Dzięki nim edycja projektów graficznych staje się znacznie łatwiejsza i bardziej uporządkowana. Dają także dodatkowo możliwość łatwego przemieszczania i przekształcania poszczególnych obiektów użytych w projekcie. W tym wpisie zajmę się podstawowymi kwestiami związanymi z tym zagadnieniem, w przyszłości na pewno jeszcze coś na ten temat napiszę.
Warstwy w Gimpie są jednym z podstawowych zagadnień, od których dobrze jest zacząć rozpoczynając przygodę z tym programem graficznym. Zaczynając od tego “co to jest warstwa?” w programie do obróbki grafik najprościej można odpowiedzieć, że jest to tak jakby przezroczysta nakładka na obrazku.
Nakładkę tą można porównać np. do folii lub szkła. Rysując na niej sprawiamy, że dorysowane elementy są także widoczne na naszym projekcie graficznym, ale jednocześnie gdybyśmy się rozmyślili – możemy usunąć dowolną dodatkową nakładkę bez zniszczenia pierwotnego zdjęcia lub pozostałych nakładek.
Okno z warstwami – nowa warstwa, przesuwanie, usuwanie
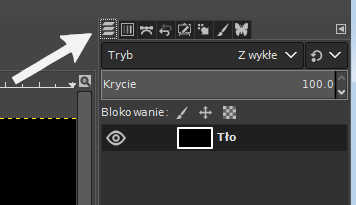
Okienko to wygląda następująco:

Aby włączyć podgląd warstw wystarczy kliknąć na pierwszą ikonkę od lewej. Póki co u mnie widać tylko jedną warstwę – „Tło”. Żeby było bardziej kolorowo otworzę sobie obrazek (Plik a następnie Otwórz). Przy otwieraniu grafiki – jeśli chodzi o opcję zmiany kolorów wybrałem „Nie zmieniaj”. Aha jeśli chcecie pracować na tej samej grafice co ja to znajdziecie ją tutaj: https://www.pexels.com/photo/art-artistic-bright-canvas-2065650/
Dodanie nowej warstwy w Gimpie
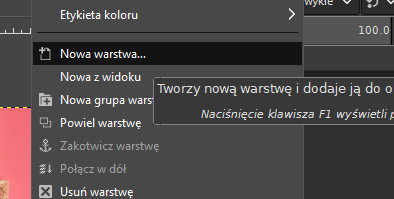
Aby dodać nową warstwę kliknąłem na obecnej warstwie z obrazkiem prawym przyciskiem myszki i wybrałem opcję „Nowa warstwa” (można też użyć skrótu Ctrl + Shift + N). Możecie ją nazwać dowolnie, u mnie nazwałem ją po prostu „warstwa”.

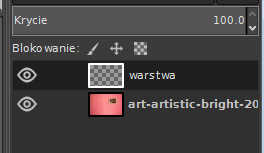
Na chwilę obecną mamy już projekt zawierający dwie warstwy.

Usuwanie, zmiana pozycji warstwy i jej widoczności
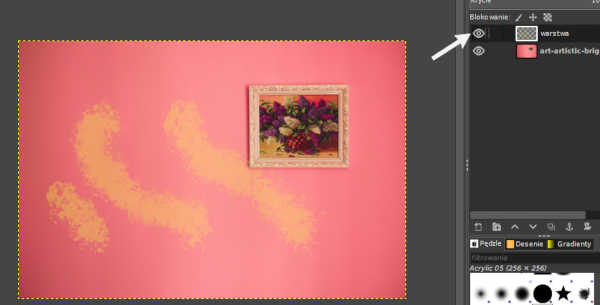
Pisząc o podstawach pracy z warstwami i oknie, w którym są widoczne nie mógłbym nie wspomnieć o możliwości wyłączania ich widoczności. Pokażę to na prostym przykładzie. Klikamy na wcześniej utworzonej pustej warstwie lewym przyciskiem myszy – aby była aktywna. Następnie wybrałem jeden z pędzli, ustawiłem kolor na żółty i zrobiłem kilka „mazajów” na obrazku.

Gdybym stwierdził, że jednak te „mazaje” mogą się źle komponować z moim obrazkiem to aby to sprawdzić (i uczynić je na chwilę niewidzialnymi) wystarczy kliknąć na wskazane strzałką „oko” i tym samym dana warstwa, na której przed chwilą malowałem staje się niewidoczna.
W Gimpie można także zmienić pozycję danej warstwy w okienku warstw – dzięki czemu regulujemy, która z nich ma być bardziej „na wierzchu”. Żeby to przetestować najpierw utwórzmy sobie nową warstwę, nazwijmy ją dowolnie. Teraz znowu wybierzmy jeden z pędzli w innym kolorze. Narysujmy coś na obrazku. A następnie przytrzymując naszą nową warstwę lewym przyciskiem myszy przenieśmy ją niżej – pod poprzednią warstwę, na której coś narysowaliśmy pędzlem. Oczywiście gdy będziesz mieć taką wizję możesz umieścić ją na samej górze.
Skoro już wiesz jak w Gimp przesunąć warstwę na wierzch – tak aby nie była “przysłaniana” przez inne to możesz też przetestować coś innego. Zobacz jeszcze co się stanie gdy nową warstwę przesuniesz na sam dół. Jak wtedy zmieni się wygląd Twojego projektu. Oczywiście zachęcam do poeksperymentowania z tym zagadnieniem.
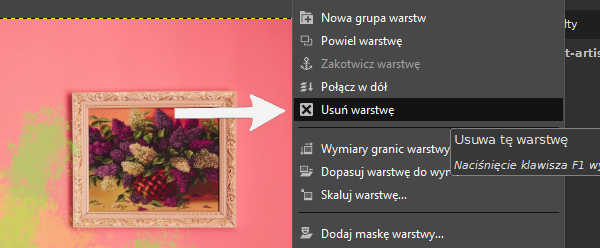
A gdy już zobaczysz efekty przesuwania świeżo zarysowanych warstw i stwierdzisz, że to jednak nie pasuje do Twojej koncepcji twórczej, to możesz łatwo usunąć te, które są niepotrzebne. Można tego dokonać poprzez kliknięcie prawym przyciskiem myszki na danej warstwie i wybranie opcji „Usuń warstwę”.

Kopiowanie i przesuwanie warstw
Na nowej warstwie możemy także coś wstawić, np. jakąś inną grafikę. U siebie dodam inne zdjęcie, które zapewne będzie wymagało skalowania (jeśli chcecie dodać to samo to znajdziecie je tutaj: https://www.pexels.com/photo/multicolored-abstract-painting-1012982/ ). Znowu wybieram Plik a następnie Otwórz i nie zmieniam kolorów. Pokazało się drugie wybrane zdjęcie.
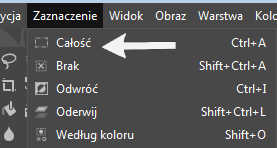
Aby skopiować całą warstwę na naszym drugim wybranym obrazku klikamy Zaznaczenie, a następnie wybieramy Całość.

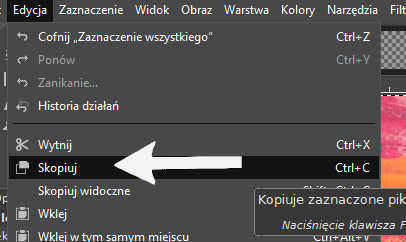
A teraz wybierz Edycja, a później Skopiuj.

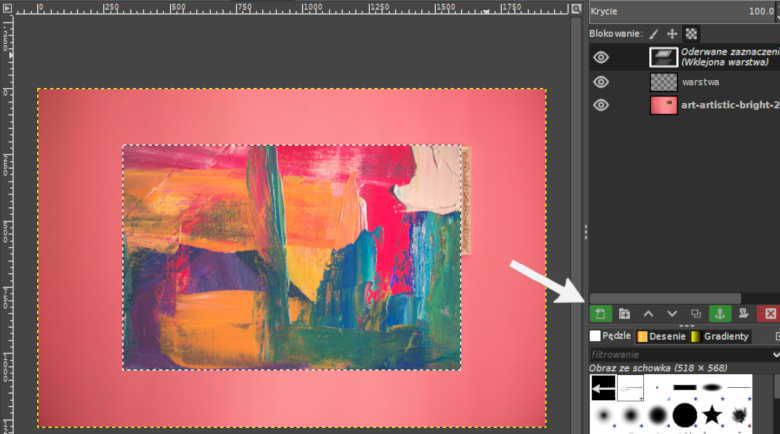
Następnie wchodzimy w nasz pierwszy wybrany obrazek i klikamy Edycja, a potem Wklej. Po wklejeniu widzimy mniej więcej coś takiego:

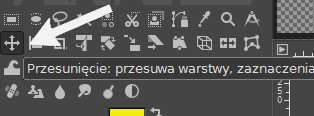
Klikamy na wskazany strzałką zielony przycisk aby dodać nową warstwę do naszego obrazka. Jak widać obrazek wstawił się na środku, dobrze byłoby go gdzieś przesunąć. Aby to zrobić klikamy na narzędzie przesuwania z przybornika, a później na obrazek na naszej warstwie, którą chcemy przesunąć. Czasami może się zdarzyć, że przesunie nam się nie ta warstwa którą chcieliśmy, w takiej sytuacji warto uzbroić się w znajomość Ctrl + Z (Cofanie ostatniego działania) i od razu reagować 🙂

Przesunąłem sobie tą warstwę bliżej lewego górnego rogu obrazka. Gdybyś chciał(a) coś więcej doczytać na temat przesuwania warstw – z grafiką albo z tekstem to więcej doczytasz w innym moim wpisie na temat przesuwania obrazu lub pojedynczego obiektu. Znajdziesz tam też wskazówki jak sprawniej przesuwać daną warstwę tak żeby przypadkiem nie zmieniać pozycji innej warstwy.
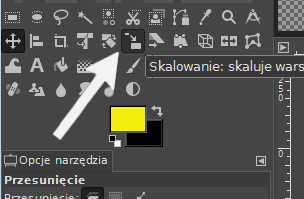
Jeśli uważasz, że wstawiony obrazek jest nieco za duży należałoby go trochę zmniejszyć. Można to zrobić za pomocą narzędzia „Skalowanie warstwy”, widać je poniżej.
Skalowanie warstw

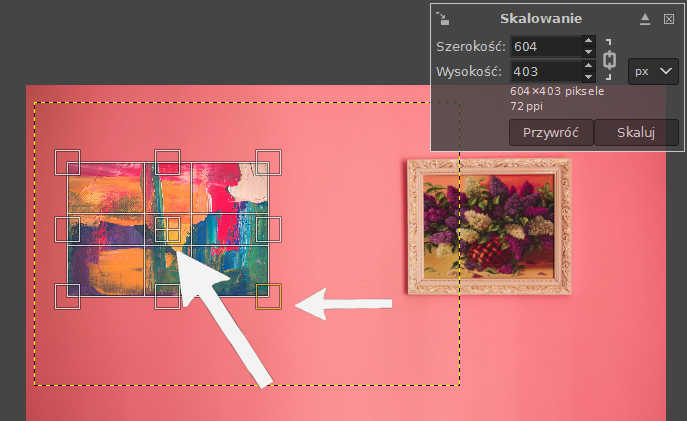
Gdy klikniesz narzędzie skalowania pojawi się okno, w którym możesz wpisać nowe wartości w pikselach. Równie dobrze możesz ręcznie przeskalować i przesunąć obrazek. Ręczne skalowanie w tym przypadku polega na tym, że przesuwamy jeden z wybranych kwadratów zawartych na brzegach obrazka. No i dobieramy odpowiednie rozmiary.
Co ciekawe możemy użyć tutaj klawisza Shift, jednak będzie działał odmiennie niż np. w pakietach biurowych do edycji tekstu przy skalowaniu wstawionych obrazków. W Gimpie przytrzymując klawisz Shift nasze skalowanie nie będzie proporcjonalne, bez klawisza Shift program domyślnie proporcjonalnie skaluje daną warstwę.

Drugą większą strzałką z kolei zaznaczyłem miejsce w środku obrazka na danej warstwie. Przesuwając ten kwadrat zawarty w środku przesuwamy nasz obiekt.
Oprócz skalowania ręcznego warstwy – za pomocą przesuwania wspomnianych kwadratów warstwę można także przeskalować wpisując odpowiednie wartości. Aby to zrobić wystarczy, że wybierzesz z menu Warstwa, a później Skaluj warstwę. A więcej na ten temat możesz doczytać w innym moim wpisie.
Usuwanie (części) warstwy w Gimpie
Teraz pokażę jak usunąć część warstwy. Wymyśliłem sobie, że usunę tą część, na której jest obraz i różowa ściana, a w tym miejscu będzie widoczne tło np. koloru żółtego.
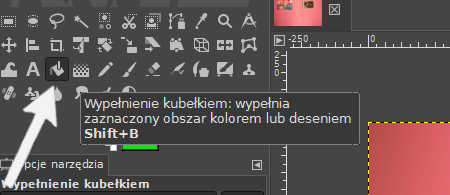
Na początek utworzę nową warstwę, nazwa jest dowolna, swoją nazwałem „żółte tło”. Teraz przesuńmy tą warstwę na sam spód – tzn. aby była niżej (jak w moim przypadku) niż ta z obrazkiem na różowej ścianie. Bo gdybyś zostawił(a) ją na wierzchu, nie przesuniętą na spód, to po wypełnieniu kubełkiem z farbą Twój cały obszar roboczy byłby pokryty danym kolorem. Teraz mając tą warstwę aktywną wypełnijmy ją kubełkiem z farbą wybierając dowolny kolor.

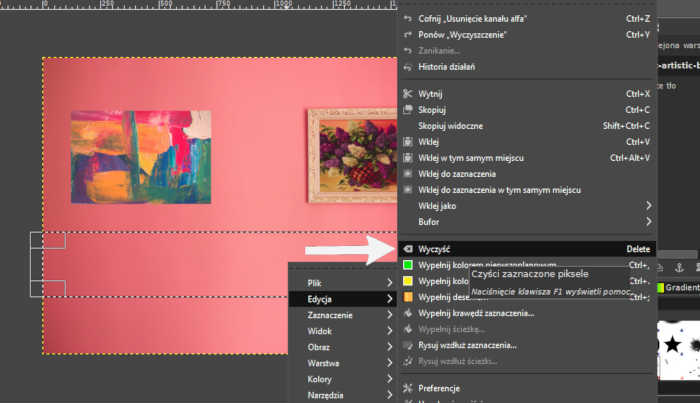
Skoro już jest tło w innym kolorze to teraz usunę kawałek warstwy z różową ścianą. Można tego dokonać m. in. poprzez zaznaczenie części obrazka na danej warstwie, a następnie jego usunięcie. Zaznaczenie takie możemy wykonać m. in. poprzez “Zaznaczenie prostokątne“:

A następnie gdy już zaznaczyliśmy wybrany obszar klikamy na nim prawym przyciskiem myszki i wybieramy „Wyczyść” (można użyć tutaj klawisza Delete).

Usuwanie (części) warstwy – kwestia kanału alfa
Zapewne to co teraz zobaczyliście w usuniętym miejscu nie jest kolorem z waszej warstwy, która miała być tłem. Ten kolor, który widzicie jest tzw. „kolorem tła” – w moim przypadku to kolor żółty.

Dzieje się tak dlatego ponieważ warstwa nie ma wstawionego kanału alfa odpowiadającego za jej przezroczystość na edytowanym obrazku. W skrócie mówiąc wystarczy kliknąć prawym przyciskiem myszy na wybranej warstwie z naszym obrazkiem. A następnie wybierz opcję „Dodaj kanał alfa”.
Teraz już bez problemu możesz usuwać jej część za pomocą np. opcji zaznaczenia prostokątnego, zaznaczenia eliptycznego albo gumki. O zaznaczaniu eliptycznym więcej doczytasz we wpisie, w którym opisałem temat wycinania obrazu w Gimpie. A z kolei to jak usuwać tło i inne elementy za pomocą narzędzia gumki opisałem w tym wpisie – jest tam także m. in. opisana kwestia dodawania kanału alfa.
Po usunięciu części warstwy za pomocą zaznaczenia prostokątnego obrazek u mnie wygląda tak:

Warstwy – dodatkowe zagadnienia (łączenie, zapisywanie)
Ten wpis jest jedynie bardzo krótkim wprowadzeniem do podstaw tematyki warstw. W kolejnych zapewne też wrócę do tego tematu. A na chwilę obecną jakbyś chciał(a) coś więcej na ten temat doczytać to sprawdź na przykład wpis o łączeniu ze sobą zdjęć (i warstw). Opisałem tam m. in. jak łączyć warstwy w projekcie graficznym w jedną. Może Ci się to przydać np. po to aby nałożyć na całość jakiś filtr.
Równie przydatna w tym momencie może być dla Ciebie wiedza jak możesz łatwo połączyć ze sobą warstwy. Nadając przy tym połączeniu efekt płynności. Tą kwestię opisałem w artykule na temat łączenia ze sobą warstw. Dzięki temu możesz uzyskać bardzo ciekawe efekty na Twoich projektach graficznych.
Gdy już Twój projekt graficzny jest gotowy i chciałbyś go zapisać w innym formacie np. JPEG to możesz tego łatwo dokonać, wystarczy kilka kliknięć. Najpierw wybierz z menu Plik a później Wyeksportuj jako. Następnie wybierz odpowiednie opcje eksportu pliku i oczywiście rozszerzenie. O tym jak łatwo krok po kroku zapisać projekt graficzny na przykład z rozszerzeniem .jpeg przeczytasz w innym moim wpisie dotyczącym tego jak zapisać obraz w jpg.
Powodzenia podczas eksperymentowania z warstwami 🙂

Be First to Comment