…i zrobisz płynne przejście pomiędzy obrazkami w projekcie graficznym
Temat poruszam już od jakiegoś czasu. Łączenie warstw z obrazkami, nakładanie zdjęć na siebie – to są bardzo przydatne kwestie. Dodatkowo do tego bardzo przydatnego zagadnienia można podejść w różny sposób. Jakiś czas temu, już nieco dłuższy, pisałem o nakładaniu warstw na siebie przy użyciu narzędzia maskowania. Wspomniałem w tamtym wpisie, że nie jest to jedyna opcja aby zrobić “jedno zdjęcie z dwóch”. W tym wpisie pokażę jak połączyć warstwy w Gimpie przy użyciu m. in. narzędzia gumki i skalowania. No i przyda się też ustawienie odpowiednio parametrów łączonych warstw. W sumie jest to bardzo prosta metoda.
Pewnie zastanawiasz się do czego może Ci się to przydać. Umiejętność ta może być pomocna przy tworzeniu bardzo różnych projektów graficznych. Zaczynając na przykład od prostych grafik do strony internetowej poprzez plakaty i inne projekty graficzne, po różnego rodzaju kolaże. Zastosowań z pewnością jest cała masa. A przy okazji zamierzam tym wpisem rozszerzyć Twoją wiedzę na ten temat – którą dostałeś we wpisie o nakładaniu zdjęć na siebie.
Wybiorę jakieś dwie grafiki. Będą to dwie takie https://www.pexels.com/pl-pl/zdjecie/kobieta-tablet-na-stojaco-usmiechajacy-sie-3769143/ , a druga taka https://www.pexels.com/pl-pl/zdjecie/analiza-banka-chmura-dymek-355952/ .
Pierwszy krok: Skalowanie – aby w odpowiedniej proporcji połączyć obie warstwy z obrazkami
Pierwszym etapem będzie odpowiednie przeskalowanie obrazów do takich rozmiarów jakie uznasz za odpowiednie do dalszego połączenia. Żeby to zrobić przyda Ci się między innymi narzędzie zaznaczania i skalowania warstw. Przeskalować warstwę możesz „ręcznie” – poprzez użycie narzędzia z przybornika. O tym jak to zrobić pisałem m. in. w tym wpisie. Wpis ten jest bardzo ważny pod kątem poruszanego tutaj tematu. Zawarłem tam podstawowe kwestie dotyczące tego zagadnienia. Także jeśli jeszcze go nie czytałeś to zachęcam do chociażby przejrzenia. Dzięki temu z pewnością będzie Ci łatwiej zrozumieć kwestie zawarte w tym wpisie.
Lub możesz, jeśli tak będzie Ci wygodniej, podać odgórnie wymiary do jakich ma być zmieniony obraz na nowej warstwie. Aby to zrobić wybierz w menu Warstwa, później Skaluj warstwę. Teraz pora abyś podał wybrane wymiary. Gdybyś tutaj się pogubił to dokładnie opisałem całą tą procedurę w moim wpisie na temat powiększania obrazu.
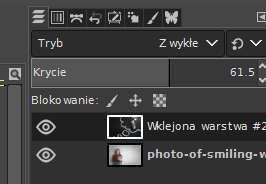
Osobiście skorzystałem z pierwszej opisanej opcji. Ręczne dobranie wielkości nowo wstawionej grafiki wydało mi się lepszym rozwiązaniem. W moim przypadku nieco przeskalowałem warstwę z drugim obrazkiem i zmniejszyłem jej krycie na nieco mniejsze. Po to aby widzieć grafikę spod spodu. Zrobisz to w polu warstw.

Drugi krok: Wytarcie niepotrzebnych obszarów dołączonej grafiki
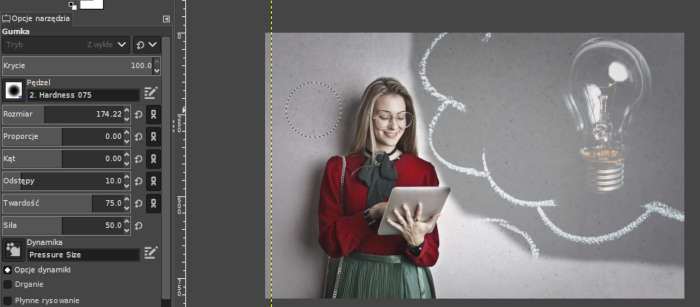
Teraz po wstawieniu i przeskalowaniu nowej warstwy uznałem, że wytrę niepotrzebne obszary za pomocą narzędzia gumki. Obszar, który „przykrywał” postać wytarłem używając 100% krycia. Ustawienia krycia i inne opcje gumki wyskoczą Ci po jej wybraniu, zaraz pod przybornikiem. O dodatkowych opcjach związanych z tym narzędziem doczytasz przykładowo w moim wpisie o usuwaniu tła.

Kolejnym etapem będzie wytarcie obszarów nieco dalej od kobiety przy użyciu mniejszego krycia. Zmiany jakie wprowadziłem są tylko kosmetyczne.

Oczywiście wytrzeć niepotrzebny obszar możesz nie tylko w ten sposób. Z pomocą może przyjść Ci tutaj m. in. narzędzie Różdżki – wpisy dotyczące tego tematu znajdziesz tutaj. Równie dobrze w niektórych przypadkach może przydać Ci się także narzędzie Zaznaczania według koloru. O nim z kolei pisałem w tym artykule. Zachęcam Cię oczywiście do testowania różnych opcji i wybrania najodpowiedniejszej. To znaczy takiej, która pomoże Ci sprawnie połączyć warstwy ze zdjęciami w jeden obraz w Gimpie.
Dodatkowo: „Płynne” nałożenie na siebie obu warstw z grafikami w Gimp
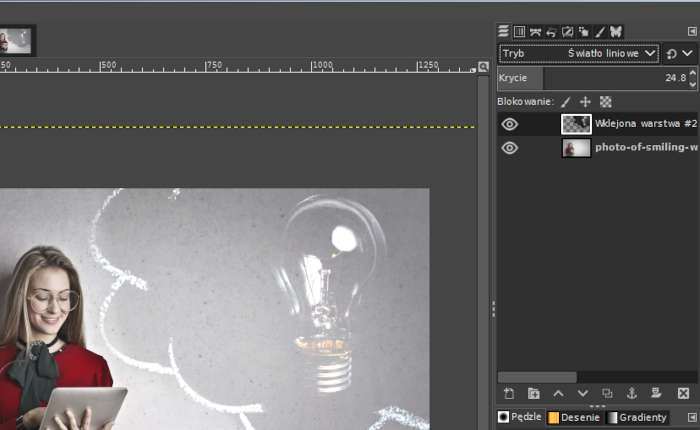
Efekt końcowy? Nie, to jeszcze nie pora na to. Oczywiście to co widzicie niezbyt dobrze wygląda jak na koniec prac nad projektem graficznym. Postanowiłem, że nieco zmienię tryb nowej warstwy i jej krycie. Tak aby uzyskać ciekawszy i bardziej płynny efekt nałożenia na siebie obydwu obrazków. W drugim z nich zmieniłem tryb warstwy na Światło liniowe, a dodatkowo zmniejszyłem też jej krycie.

To co widzisz na edytowanej grafice już można określić jako płynne nałożenie warstw na siebie. Co prawda na załączonym zrzucie ekranu nie widzisz całego projektu, widać przede wszystkim „przejście” jednej grafiki w drugą. Może nie jest idealne i parę rzeczy dałoby radę poprawić przykładowo używając dokładniej narzędzia gumki. Mógłbym też już tak zostawić, ale…
Wisienka na torcie – lekka, dodatkowa poprawa jakości obrazu
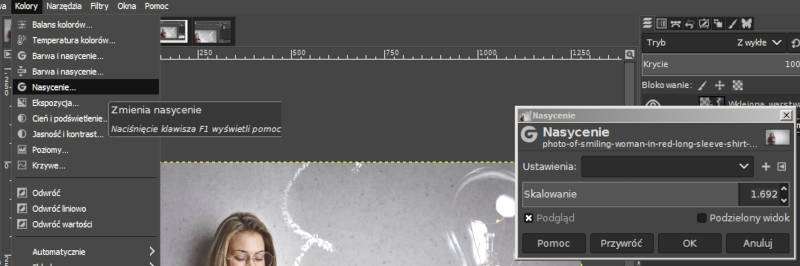
Ale stwierdziłem, że jednak dodatkowo warto byłoby lekko poprawić zdjęcie zawarte w tym projekcie. Uznałem, że zwiększę nasycenie kolorystyki osoby ze zdjęcia. Aby to zrobić wybrałem z menu opcję Kolory, a później Nasycenie. Następnie zmieniłem parametry.

Efekt końcowy. Myślę że jest znacznie lepiej. Kobieta ze zdjęcia od razu nabrała żywszych kolorów. A chmura z żarówką spokojnie wtapia się w tło.

Teraz możesz dodatkowo jeśli będziesz miał taką potrzebę połączyć obydwie warstwy w jedną w ramach Twojego projektu graficznego. Przydać Ci się to może między innymi w sytuacji gdybyś chciał zastosować dodatkowo jakiś filtr od razu do całego projektu. Zrobisz to bardzo prosto klikając prawym przyciskiem warstwę umieszczonej wyżej i wybierając opcję Połącz w dół. W tym momencie została połączona z tą umieszczoną niżej.
O takim połączeniu kilku warstw w jedną na projekcie pisałem już w jednym z moich poprzednich wpisów. Także gdybyś nie wiedział(a) dokładnie gdzie kliknąć to zachęcam do przeczytania. Doczytasz o tym między innymi w tym wpisie, który z resztą także dotyczył tego jak połączyć dwa obrazki w jeden. No ale bez takiego płynnego przejścia 🙂

Ciekawa seria artykułów do nauki gimpa
Dziękuję :), cieszę się moje artykuły są pomocne
Hej. Super jest ta strona !!!
Wielkie dzięki za przystępne tłumaczenie.