Być może już kiedyś zdarzyła Ci się sytuacja, w której potrzebowałeś przekonwertować obraz na odcienie szarości. Na przykład po to aby Twoja grafika lepiej wpasowała się w kolorystykę strony internetowej lub po to aby zestawić ze sobą obrazek kolorowy i ten zmieniony-monochromatyczny. W Gimp jest to także możliwe – wystarczy tylko parę kliknięć aby zrobić czarno białe zdjęcie z kolorowego.
Ten program daje całkiem ciekawe możliwości w tym zakresie. Dostosowując różne parametry uzyskasz podobne, a jednak odmienne efekty, a może wybierzesz sepię? O tym też powiem w dzisiejszym wpisie. Najpierw wybierz sobie jakąś grafikę. W moim przypadku będzie to taka https://www.pexels.com/photo/photo-of-woman-in-black-dress-standing-on-sunflower-field-906101/ .
Zmiana na odcienie szarości w Gimpie
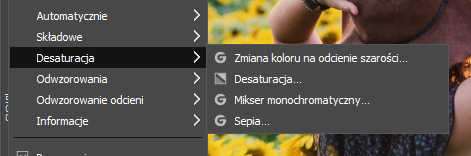
W tym programie przekonwertować kolory na odcienie szarości możemy co najmniej na dwa sposoby. Jednym z nich jest wybranie z menu Kolory pozycji Desaturacja, a następnie Zmiana koloru na odcienie szarości. Możesz także wybrać w ramach pozycji zawartych w Desaturacji narzędzie Mikser monochromatyczny.

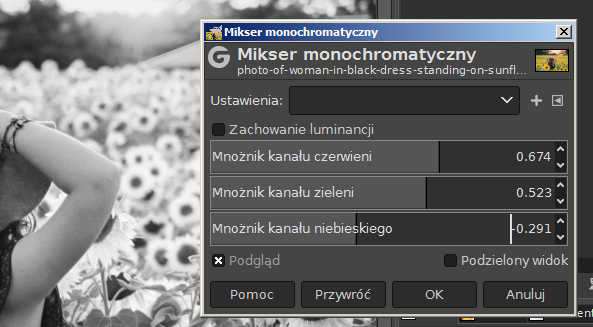
Używając tego drugiego narzędzia możesz sobie dostosować poszczególne kanały i ich wpływ na utworzenie czarno białego obrazka. Po chwili eksperymentowania stwierdziłem, że użyję właśnie tej drugiej wymienionej opcji. U siebie poszukując odpowiednich parametrów zastosowałem takie ustawienia.

Finalnie udało mi się zrobić taki czarno biały obraz używając narzędzia Mikser monochromatyczny.

Oczywiście w przypadku chęci konwersji kolorów na odcienie szarości zdecydowanie zachęcam do eksperymentowania z różnymi narzędziami w Gimp i wybrania odpowiedniej dla siebie opcji. Taki „czarno biały filtr” na kolorowe zdjęcie możesz dodać używając także innych metod. Obok wcześniej wymienionych w ramach pozycji Desaturacja jest jeszcze narzędzie o takiej samej nazwie – Desaturacja i Sepia.
W Sepii możesz ustawić także odpowiadającą Ci siłę efektu. U mnie z ciekawości przetestowałem na wybranej grafice. Przy niepełnej sile efektu (trochę mniejszej niż 1.000) wyszedł mi taki efekt:

A gdybyś teraz chciał(a) na przykład zestawić ze sobą dwa lub trzy zdjęcia i połączyć je obok siebie to doczytaj w innym moim wpisie jak to sprawnie zrobić.
Czarno białe zdjęcie z kolorowym elementem – pierwszy krok: dodanie nowej warstwy
Żeby nie kończyć tak szybko tego wpisu 😉 przyszło mi do głowy, że na właśnie zrobionym monochromatycznym obrazie mogę zostawić sobie jednak jakiś rzucający się w oczy, barwny element. Można tego dokonać między innymi przy zastosowaniu warstw i narzędzia gumki.
Prawdopodobnie wszystko co do tej pory robiłeś(aś), postępując zgodnie ze wskazówkami z wpisu, było robione przy użyciu jednej warstwy, a będą potrzebne dwie.. Ups, faktycznie mogłem napisać wcześniej abyś utworzył(a) sobie kolejną poprzez powielenie. Ale nie ma tego złego, lepiej sobie przećwiczysz ten temat.
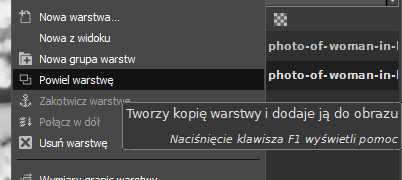
W momencie aby sprawnie powielić warstwę możesz najpierw cofnąć – Edycja a następnie Cofnij lub używając skrótu Ctrl + Z. A teraz gdy już masz tylko jedną warstwę z obrazkiem w kolorze to powiel ją. Wystarczy, że klikniesz prawym przyciskiem myszy wybraną warstwę, a następnie wybierzesz Powiel warstwę. I druga taka sama jest już jest gotowa.

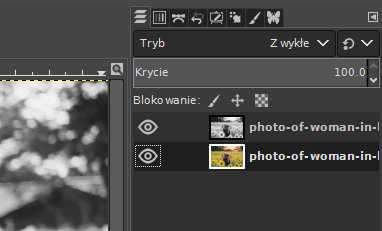
Gdybyś jeszcze nie znał(a) tematyki warstw to szerzej opisałem ją m. in. we wpisie o podstawach warstw. Teraz jak już mamy dwie warstwy z obrazkiem, póki co takim samym, to pora na ponowną konwersję kolorów jednej z nich do czerni i bieli. Zmień kolorystykę, tej która znajduje się na wyższej pozycji w polu warstw. U mnie po przekonwertowaniu w tym polu widzę takie coś:

Obrazek w odcieniach szarości – kolorowe elementy stają się widoczne
Skoro już mamy dwie warstwy – jedną zawierającą obraz w czerni i bieli, a drugą w kolorze to teraz pora aby wybrać element(y), który finalnie będzie w kolorze.
W moim przypadku uznałem, że w kolorze będzie kobieta ze zdjęcia, a także kilka wybranych kwiatów słonecznikowych. Trzeba będzie wytrzeć parę elementów z tej w odcieniach szarości. Najpierw upewnij się, że jest ona aktywna. A teraz wybierz narzędzie gumki z przybornika. Ustaw odpowiednie opcje – takie jak rozmiar narzędzia, rodzaj gumki mniej lub bardziej ostra. I do dzieła. Nie zapominaj o skrócie Ctrl + Z i o bardzo ciekawej opcji gumki czyli ustawieniu Cofania wycierania w parametrach. Aha ale oczywiście pamiętaj też o ustawieniu kanału alfa, inaczej nici z wycierania.
Napisałem tylko bardzo skrótowo powyższe kroki, dlatego że już kiedyś dokładniej opisywałem użycie tego narzędzia. Więc gdybyś miał(a) problem z narzędziem gumki to zachęcam do zapoznania się z innym moim innym wpisem dotyczącym tematu usuwania tła, gdzie opisałem również jak krok po kroku ustawić kanał alfa.

Uznałem, że tyle kolorowych słoneczników wystarczy. Taki wyszedł u mnie efekt końcowy zmiany obrazka z kolorowego na skalę szarości z pozostawieniem niektórych elementów w swojej początkowej barwie. Można byłoby to wykonać również w inny sposób. Czarno białe zdjęcie z kolorowego, a później z dodatkiem kolorowego elementu można zrobić w Gimp także np. za pomocą masek. Jednak to jest już temat do któregoś kolejnego wpisu. Oczywiście zachęcam do eksperymentów i testowania nie tylko opisanych wyżej narzędzi.

Be First to Comment