Jakiś czas temu na blogu dostałem pytanie odnośnie tego jak zrobić animację, której wcześniej tutaj nie poruszałem. Jednak samo zagadnienie mnie zaintrygowało więc w tym przedświątecznym wpisie będzie co nieco na ten temat. Pokażę Ci, że prosta animacja w Gimp w formacie GIF to nie jest nic trudnego. Nie będę tutaj zagłębiał się w różne dodatkowe opcje.
Zacznę wybrania zdjęcia. W moim przypadku będzie takie https://www.pexels.com/pl-pl/zdjecie/boze-narodzenie-metaliczny-niebieski-niebieskie-tlo-1661908/ . Śniegu na zewnątrz jak na lekarstwo, więc chociaż będzie go trochę na ekranie 😉
Animowany GIF – tło, prowadnice
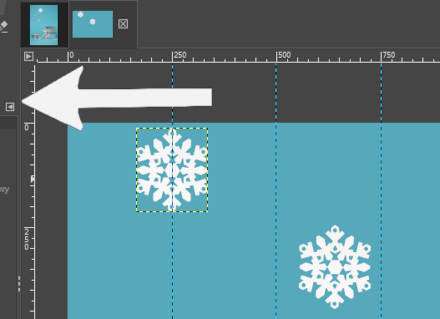
Za każdą klatkę animacji odpowiada nowa warstwa. Wymyśliłem sobie, że zrobię efekt spadających śnieżynek. W tym celu z wybranej wcześniej grafiki zaznaczyłem za pomocą Narzędzia różdżki płatki śniegu. O tym jak to zrobić doczytasz np. w tym wpisie. Zmieniłem także tło w animacji za pomocą narzędzia Wypełnienie kubełkiem z przybornika. Dodałem też prowadnice aby śnieżynki nie pobłądziły spadając w animacji i spadały po linii prostej. Oczywiście prowadnic w wyeksportowanym pliku nie będzie widać.

Żeby dodać prowadnice takie jak wyżej wystarczy, że przytrzymasz lewy przycisk myszy poza obszarem roboczym (np. po lewej stronie, tam gdzie wskazuje strzałka) przeciągniesz i upuścisz na obszar roboczy, a następnie ustawisz je tam gdzie Ci potrzeba.
Kolejnym krokiem będzie powielenie płatków śniegu. Tak jak wcześniej napisałem aby je zaznaczyć najprościej było mi użyć Różdżki, ale teraz pora je skopiować i wkleić. O tym jak kopiować i wycinać obrazek i jego fragmenty doczytasz np. w tym artykule o wycinaniu i wklejaniu obrazu. Poruszyłem tam temat zaznaczania eliptycznego i prostokątnego, ale nic nie przeszkadza aby tamte porady zastosować też w tym przypadku.
Kolejne warstwy animacji – łączenie
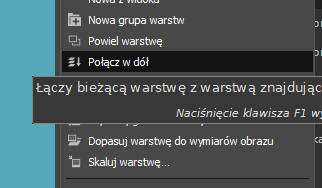
Pamiętając, że każda warstwa to jedna klatka połączę teraz warstwy z czterema śnieżkami tak aby utworzyły jedną – która będzie odpowiadała jednej klatce. Gdybym wklejał płatki od razu na jedną to nie byłoby to konieczne. Aby to zrobić kliknąłem na warstwie najwyżej umieszczonej w polu. Wybrałem później polecenie Połącz w dół. Dzięki temu połączy się ona z tą umieszczoną poniżej. Powtórzyłem to polecenie do czasu aż wszystkie śnieżki będę mieć na jednej warstwie.

Teraz jak już mam wszystkie śnieżynki na jednej warstwie to zabieram za jej powielenie. Wystarczy, że wybierzesz polecenie Powiel warstwę. Porady o tym jak powielać przeczytasz w tym artykule. Później będę zmieniał ułożenie tych warstw ze śnieżynkami tak aby zrobić efekt spadania wszystkich płatków śniegu naraz.
Klatki-warstwy animowanego pliku
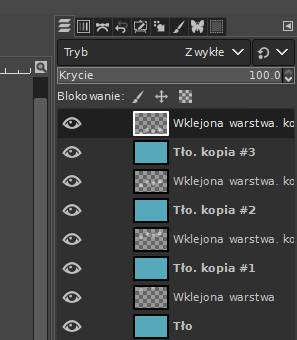
Gdy już masz ułożone warstwy w takiej kolejności w jakiej chcesz je zobaczyć w swojej animacji – tzn. u dołu pierwsze klatki, a wyżej dalsze – to pora aby powielić tło. Powieliłem u siebie tło kilka razy – tyle ile mam klatek-warstw ze śnieżynkami. Będę pisał o nich zamiennie. Następnie umieściłem warstwy z powielonym tłem poniżej każdej warstwy z płatkami.

Gdybyś w tym momencie wyeksportował(a) do formatu animacji – GIF, to w animacji śnieżki zaczęłyby tak jakby migać. Byłby to efekt tego, że poszczególne warstwy zanikały by pod wpływem powielonej warstwy tła, a następnie pojawiałyby się kolejne. Aby uniknąć tego migania wystarczy abyś połączył(a) poszczególne warstwy z płatkami śniegu z warstwą z tłem, którą wcześniej umieściłeś poniżej. W moim przypadku będzie to odpowiednio „Wklejona warstwa” – potem polecenie Połącz w dół z „Tło”, i analogicznie w przypadku kolejnych z płatkami.

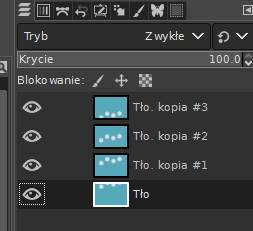
W efekcie dostanę cztery klatki do animacji, każda z własnym tłem. Ważne aby wszystkie warstwy były ustawione jako widoczne.
Animacja w Gimp – eksport do formatu GIF
Eksport animacji do GIFa to nie jest trudna sprawa. Aby to zrobić wystarczy, że wybierzesz Plik, a następnie Wyeksportuj jako później z listy wybierzesz format GIF (lub po kropce wpiszesz ręcznie „gif”). Gdybyś miał problem z eksportem plików to o eksporcie plików doczytasz między innymi we wpisie dotyczącym zapisywania w formacie png.

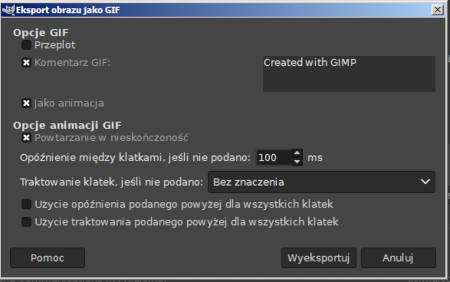
Gdy już wybrałeś(aś) format to po kliknięciu Wyeksportuj pokaże Ci się okienko, którym możesz ustawić kolejne opcje. Koniecznie włącz tutaj opcję zapisu „jako animacja”. Jeśli chodzi o dobór czasu opóźnienia między klatkami ustaw go sobie w zależności od potrzeb – w moim przypadku 200ms było lepsze niż 100ms.

I w tym momencie skończę ten krótki wpis wprowadzający do tematyki animacji w Gimpie. Chciałbym Ci też przy okazji życzyć wszystkiego dobrego z okazji Świąt, odpoczynku, wielu wspaniałych chwil, no i dużo dużo zdrowia 🙂

Be First to Comment